Transparency in bitmap graphics
It's ironic: with Quartz, the Mac user interface offers a high-quality vector oriented (PDF) graphics system, but I still find myself using ancient techniques for tasks that don't involve vector graphics, i.e., for manipulation of bitmaps. Do we really need bitmap graphics? The answer is yes for several reasons. One is described on another page addressing graphics size issues; another reason is that sometimes your original graphic comes as a bitmap. That's not just true for photos (probably the most common application, this is the reason for the "Photo" in "Photoshop"), but also for many types of numerical simulations.
Keynote, Pages
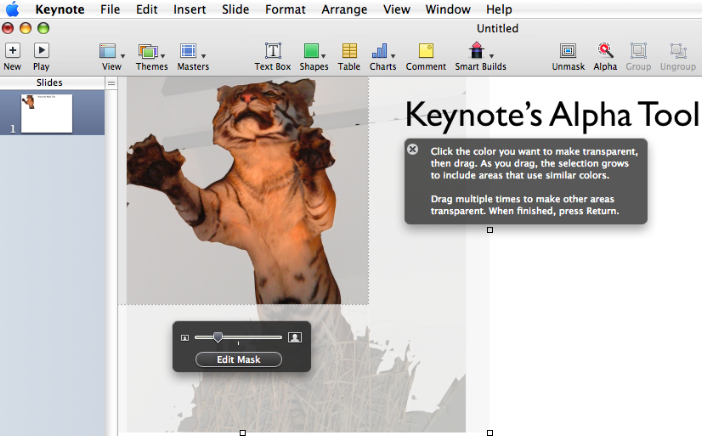
While iPhoto has many nice features for processing photos, it is certainly not a Photoshop replacement. In fact, many of the neat tricks that one can play with bitmaps are based on the ability to make parts of an image transparent. The new Keynote '08 (and similarly the companion product, Pages) has added this feature in the form of an "Alpha" tool that makes creating transparent backgrounds very easy. Here is a screenshot of the tool in action:

In this example, the combination of masking and Alpha effect allows to make the background behind the tiger disappear. It takes a bit of experimentation to achieve the desired appearance, but this is definitely a slick and simple way of getting bitmaps to behave "transparently". The only problem is: exporting the result as a transparent image for use in other applications doesn't seem to be possible. So with Keynote, I can't leverage the fruits of my labor for a web page, where transparent GIF or PNG images are often desirable.
Because of this, I'm led to the question: can we do the same kind of thing outside of Keynote to retain more flexibility for later use? With the new Leopard operating system, the answer to this question is: Preview.app (using pretty much the same functionality as described here). But if you don't want to install Leopard, here are some alternatives.
There is a powerful command-line way of putting transparency into bitmaps, using Imagemagick's convert utility. This is used, e.g., by text4ht, a latex-to-html converter (among other things). In the following, I'll describe how to do similar things in freely available image editors, using screenshots because it's hard to describe in words how to navigate through a graphical user interface.
Gimp
The Gimp at version 2.6.3 has reached an unprecedented lever of user-friendliness. Gimp has a Fuzzy selection tool that you use pretty much the same way as described above for Keynote. However, the Gimp may require additional steps (depending on the type of image): first enable an alpha channel, then make your selection, and finally cut the selected area. I may write more about how to use Gimp at some point. If you have X11 and 182 MB of disk space, Gimp is really the best solution for bitmap manipulation. Recent versions even have a special Edit menu item allowing you to copy and paste images from the Mac clipboard (something that isn't straightforward because the X11 clipboard is originally not integrated with the Aqua one). So as of this writing, Gimp is really quite well integrated with Mac OS X, despite its X11 interface.
On a separate page, I mention Seashore as a free bitmap drawing and manipulation program, based on the Gimp. There isn't much easily accessible documentation for Seashore per se, so I'm writing down some things here that may not be so obvious. The focus is on handling transparency. Seashore is coming along slowly but steadily - it is worth keeping an eye on if you're looking for a simpler alternative to Gimp.
noeckel@uoregon.edu Last modified: Tue Dec 7 19:51:14 PST 2010